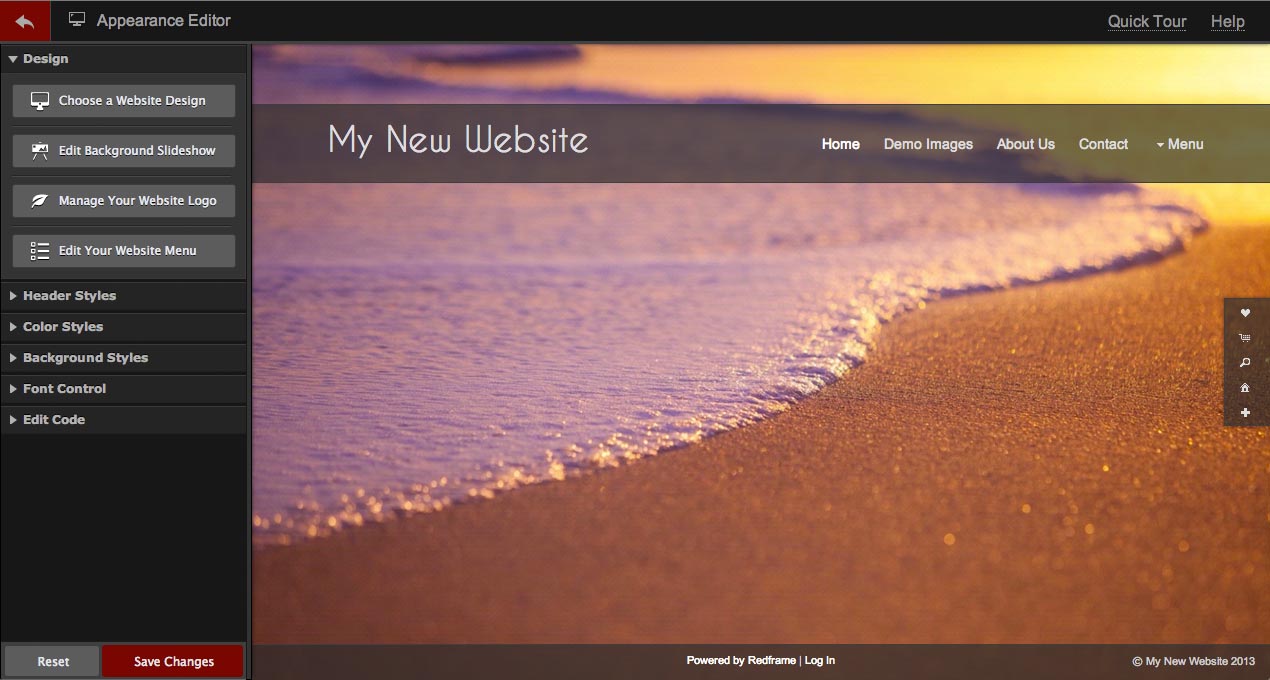
Redframe’s Real-time Appearance Editor makes it easy to customize the layout, fonts, and colors on your website while previewing the changes on your website in real-time.
To open the Appearance Editor, click Appearance in the Top Menu. The Appearance Editor will slide in on the left.

- Click Choose a Website Design to choose a new design for your Redframe website. Read Change a Redframe Template or Design for more information
- Click Edit Background Slideshow to edit the Background Slideshow for your website. Read Use the Background Slideshow for more information.
- Click Manage Your Website Logo to open the Logo Editor. Read Create or Edit a Logo in your Header using the Logo Editor for more information.
- Click Edit Your Website Menu to open the Navigation Menu Editor. Read Organize Pages and Galleries in your Nav Menu for more information.
- Click Header Styles to open the Header Styles Menu. Read Change the Header layout on your website for more information.
- Click Color Styles to open the Color Styles Menu. Read Change the colors on your website for more information.
- Click Background Styles to open the Background Styles Menu. Read Change your website background for more information.
- Click Font Control to open the Font Settings. Read Change the fonts used across your website for more information.
- Click Save Changes to apply your new appearance changes to your live website.
- Click Reset to reset the Appearance Editor settings to the current settings on your live website.
- Click
 to close the Appearance Editor and return to the Top Menu.
to close the Appearance Editor and return to the Top Menu. - Click Quick Tour to see a short tour of the Appearance Editor features.
- Click Help to open the Help Center.
