About Website Backgrounds
Your Website Background is like a blank canvas, where you can express yourself in so many ways! You can keep it simple and elegant by choosing a solid color or gradient background, you can make it look custom by by applying one of our site backgrounds, or you can show off you latest work by uploading your own images as a static or slideshow background. Click here for information about the Background Slideshow feature
If you have selected Freshstart Studios, The Sharper Edge, Aperture Tabbed, Curvature, Floating Elegance, or Vision Studios as your design then you may be looking to change the Background Color or Site Background of your site.
After choosing your design, you will likely be in the Appearance Editor area, but if not, you can get to the Appearance Editor by clicking Appearance in the Top Menu. The editor will slide out on the left.
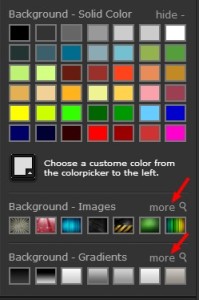
1. Choose ‘Background Styles’ To view the color and background options
2. Click the ‘More’ button on either the Background Colors/ Background Images/ Background Gradients
3. When you are satisfied that you have found the background that you like, click ‘Save Changes’ to be sure the changes are applied
If you are using a design that showcases your work as your Site Background, such as the Waipio, Odyssey, Kailua, Illuminate, Moda or Element, then you will likely want to upload your images as a static or slideshow background.
1. Go to the Appearance Editor by clicking ‘Appearance’ in the Top Menu
2. Click ‘Edit background Slideshow’
3. Click ‘Add Photos’ to upload your own images. You can also delete any images by clicking the ‘X’ in the upper right hand corner of each image.
***We recommend that you upload photos at LEAST 1280px in width and 800px in height, and actually bigger is better, (2000×1333) for example because the resolution will be clearer for those viewing on a high resolution or retina display monitor. ***
4. After uploading your images, click ‘Save and View’
_____________________________________________________________________________________________________________________________________
Manage Settings
Below are detailed instructions on how to use the different Static Site Backgrounds from the Manage Settings area of the admin rather than the ‘Real Time’ Appearance Editor as explained/shown above.
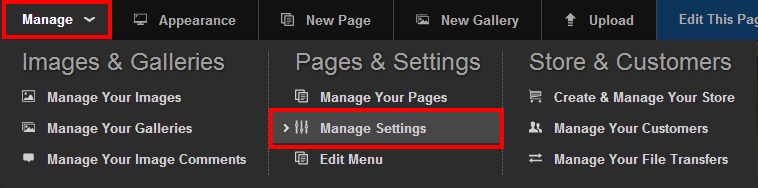
 After Clicking Manage Settings as shown above:
After Clicking Manage Settings as shown above:
- Click Background beneath the Manage Settings heading
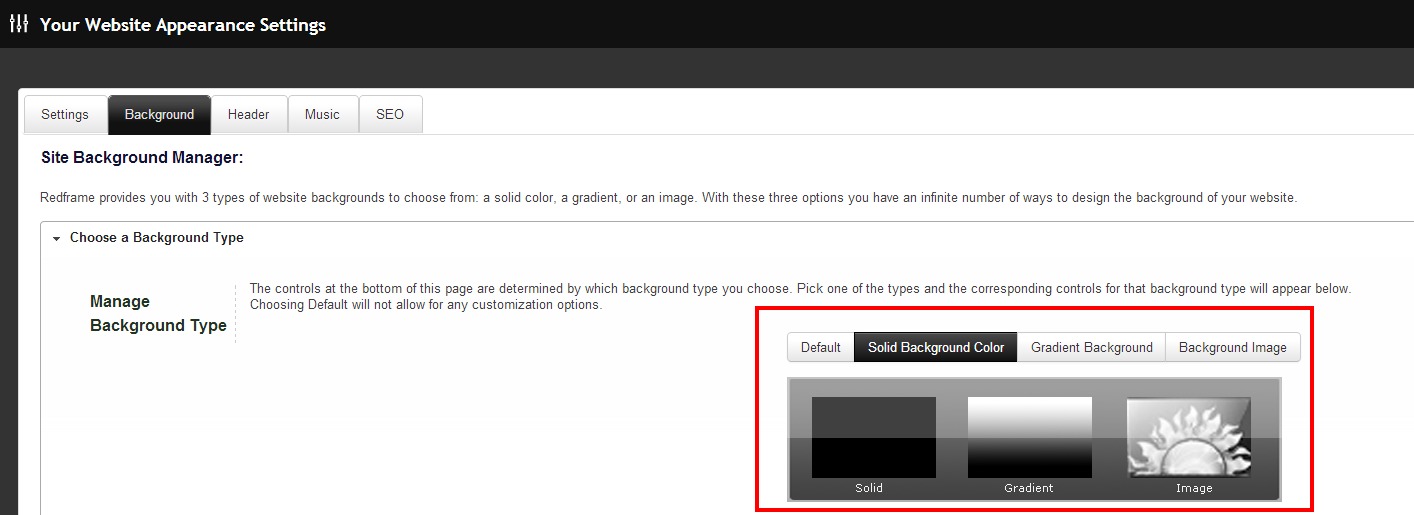
Site Background Manager – Color/Image/Gradient
Redframe provides you with 3 types of static backgrounds to choose from: a solid color, a gradient, or an image. With these three options you have an infinite number of ways to design the background of your website. These are site wide backgrounds and will display for every page as well as behind all galleries.
You can also add a Pattern Overlay to a Solid Background Color or Background Image option. NOTE: The Pattern Overlay option does not work with the Gradient Background option.
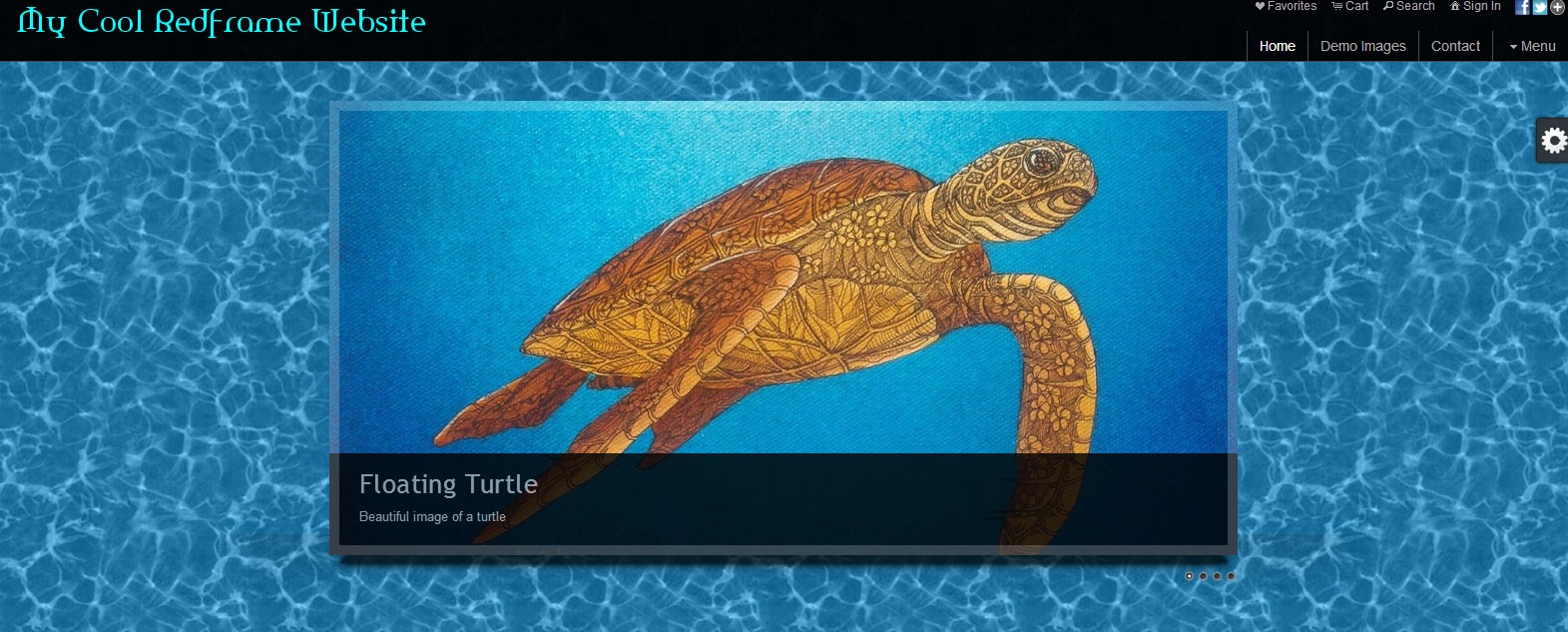
Blue Solid Color Background with Water Pattern Overlay 
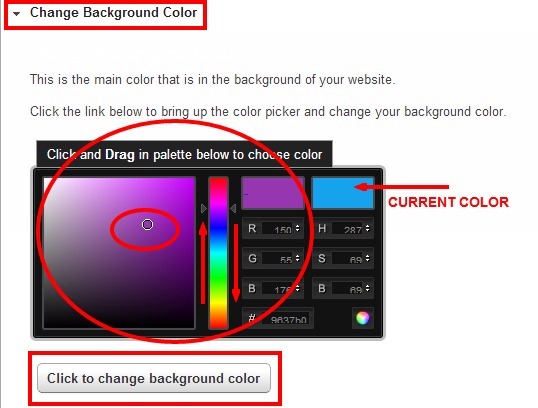
Solid Color Background:
To use a Solid Color Background for your Redframe site from Your Website Appearance Settings area
- Click Background
- Click Solid Background Color
- Click Change Background Color to display color picker
- Use the color picker to choose your desired color
- Be sure to submit your changes by clicking the Click to change background color button

Background Image:
You can choose to upload your own image or choose an image from our backgrounds library. For an uploaded image, we recommend that you upload large, high quality images. We recommend you make your image 1600 pixels wide and 1050 pixels tall and be sure the image is a .jpg
To use a Background Image for your Redframe site from Your Website Appearance Settings area
- Click Background
- Click Background Image
- Click either ‘Upload a Full Website Background’ or ‘Choose and Image From the Backgrounds Library’ and follow the instructions therein for either – (your selections or upload will update automatically – there is no submit button
- Click Manage Background Positioning and make your desired selections
- Click Submit Changes
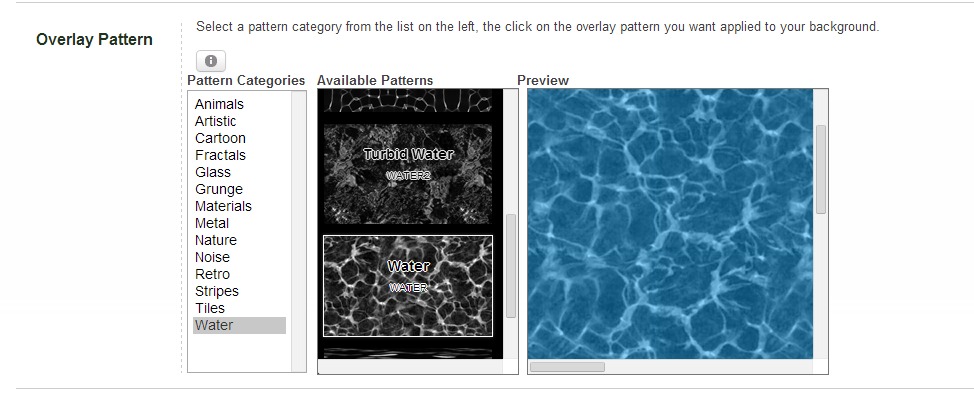
To add a Background Pattern Overlay to either a Solid Color or Background Image:
- Click Manage Background Pattern Overlay
- Click Yes for Enable Pattern Overlay
- Choose from the available Pattern categories, Patterns in each category by previewing your selections.
- Make your selections for Opacity Size and Inversion
- Click Submit Changes
Below is an example site using Blue Solid Color Background with Overlay of Water Category with Water Pattern, 50% Opacity, Medium Size and no inversion.
Gradient Background:
To use a Gradient Background for your Redframe site from Your Website Appearance Settings area
- Click Background
- Click Gradient Background
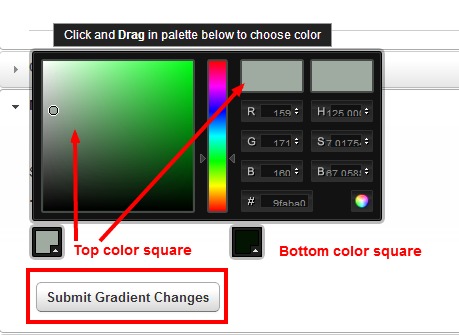
- Click Manage Your Gradient
- Click the Top Color square to allow the color picker to pop-up – make your top color selection using the color picker
- Click the Bottom Color square to allow the color picker to pop-up – make your bottom color selection using the color picker
- Click Submit Gradient Changes