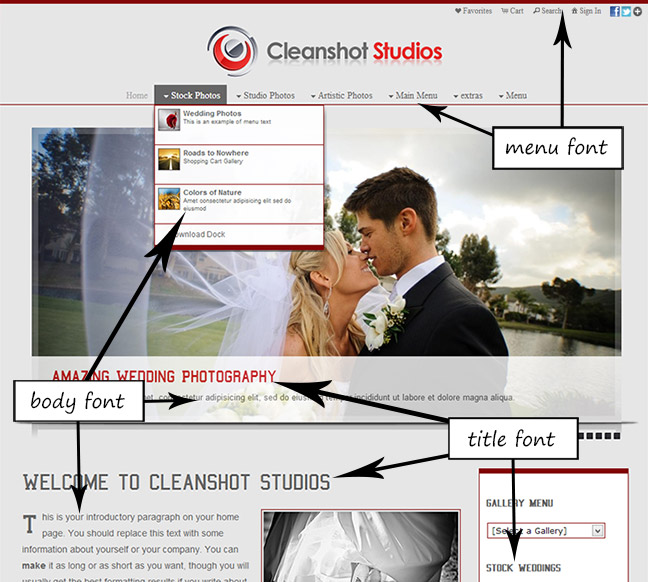
Redframe gives you the ability to customize the Menu Font, Header Font, and Body Font of your websites.

There are two ways to change the fonts across your website: using the Appearance Editor, or under Manage Appearance & Settings.
Via the Appearance Editor
- Click Appearance in the Top Menu to open the Appearance Editor.
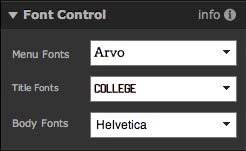
- In the Appearance Editor, click the Font Control tab to reveal the Font Settings.

- Select the fonts you want to use on your website for your Menu Font, Title Font, and Body Font. Your website will update with a real-time preview as your change fonts.
- Click Save Changes to apply your changes to your website.
Via Manage Settings
- Click Manage in the Top Menu.
- Under Pages & Settings, click Manage Settings.
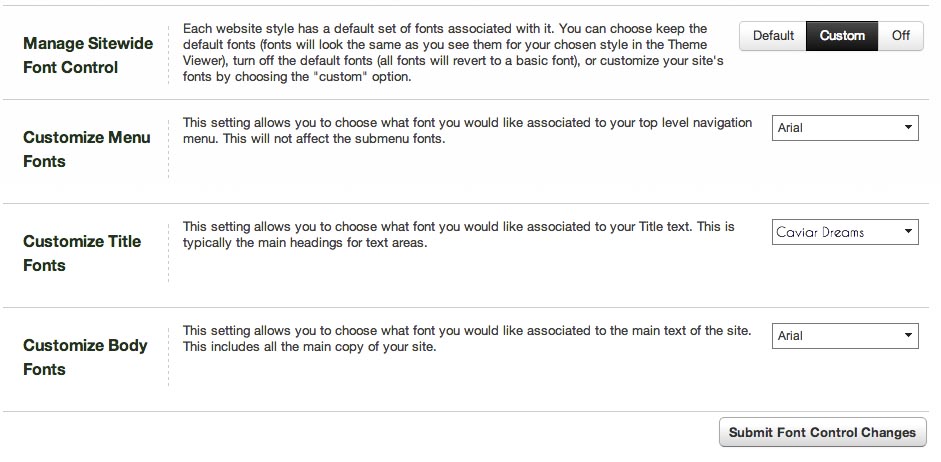
- Click the Settings tab, then click the Website Font Control tab to reveal the Font Control Settings.

- For the Manage Sitewide Font Control setting, click Custom to override your website’s default fonts. You can always restore you default fonts by changing this setting back to Default. If you turn this setting to OFF, no custom fonts will be used on your website.
- Customize the Menu Font, Title Font, and Body Font by selecting the fonts from the menus on the right.
- Click Submit Font Control Changes to apply your changes to your website.
