Some Redframe Templates come with default Home Pages that have a special look, such a smaller page container or floating text. These Templates achieve this unique look using pre-built Custom Text Widgets that contain custom CSS.

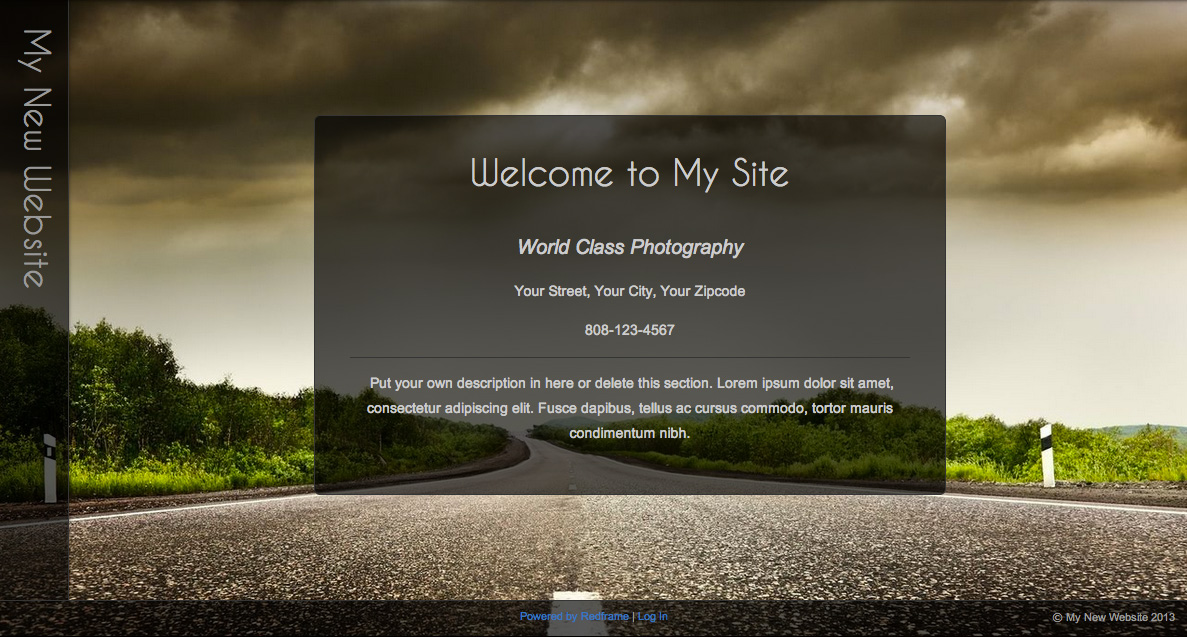
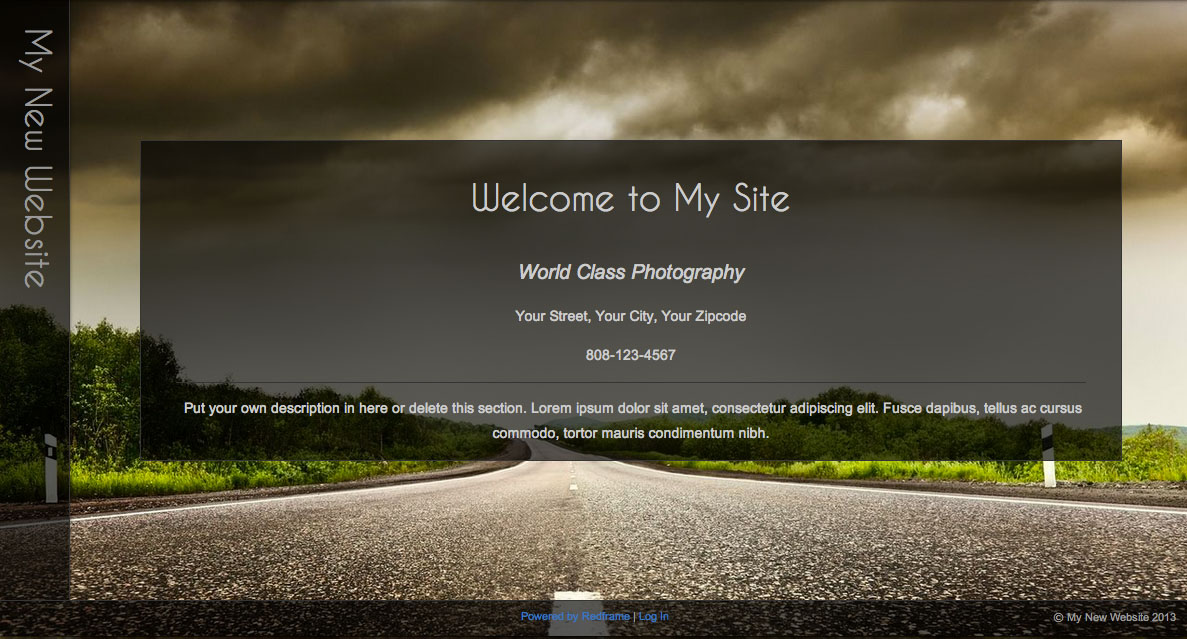
This is an example of a new website running on the Odyssey Template, which uses a Custom Widget to add special CSS to the Home Page. Other Templates that use this technique include Kailua, Moda, Element, and Illuminate.
Edit the Home Page Custom CSS
If you want to edit or remove the custom CSS on your Home Page, in your Redframe Admin:
- In the Real-time Website Editor, navigate to the Home Page of your website, then click Edit Page in the Top Menu.
- Click Edit Main Page to open the Page Editor for the Home Page (read Use the Page Editor for more information).

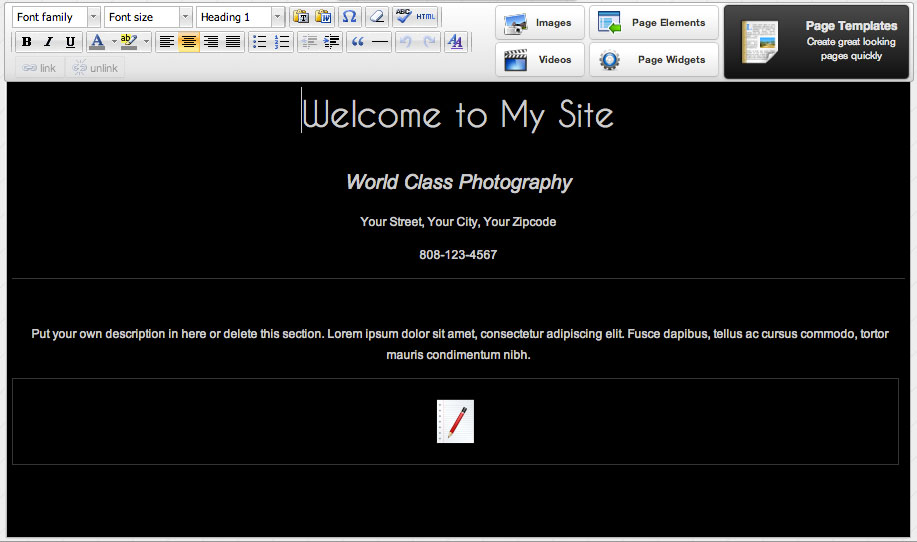
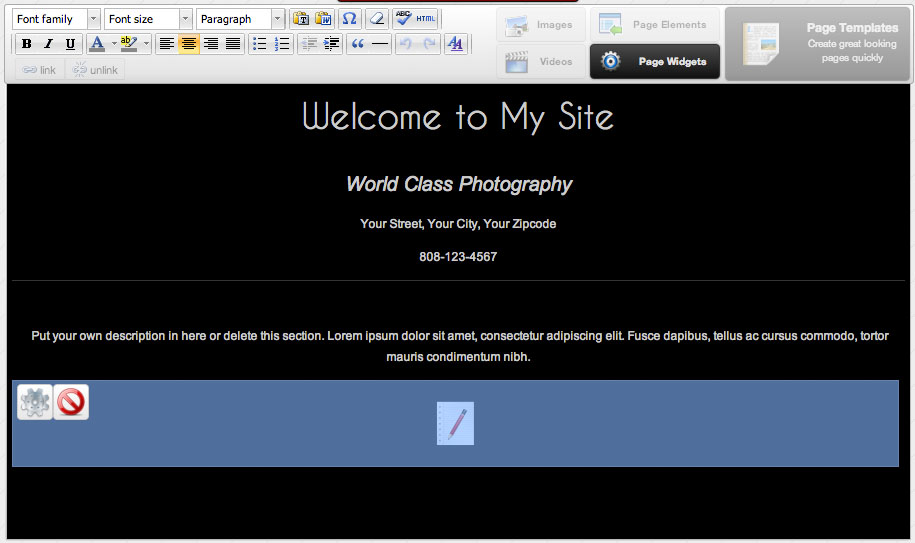
- At the bottom of the current page in the Page Editor, you will see the Custom Text Widget icon. This is the Widget that contains the custom CSS for the Home Page.

- Click the icon, then click
 or the Page Widgets button to open the Page Widget Editor for this Custom Text Widget.
or the Page Widgets button to open the Page Widget Editor for this Custom Text Widget.

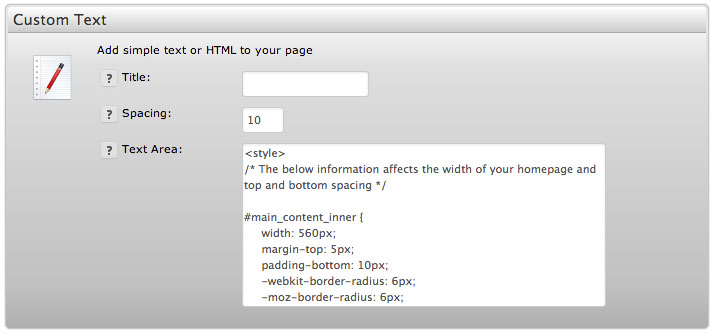
- In the Text Area field, edit the CSS however you would like to customize your site. Most commonly, you may want to alter the width attribute for #main_content_inner (the container for your page content) to be something different than the default value.
- When you are finished editing the CSS, click Update to apply the changes to the Widget, the click Save and View to see your changes to your Home Page.
Delete the Home Page Custom CSS
If you don’t want to use your Template’s default Home Page Custom CSS, you can simply delete it from inside the Page Editor in your Redframe Admin:
- In the Real-time Website Editor, navigate to the Home Page of your website, then click Edit Page in the Top Menu.
- Click Edit Main Page to open the Page Editor for the Home Page (read Use the Page Editor for more information).
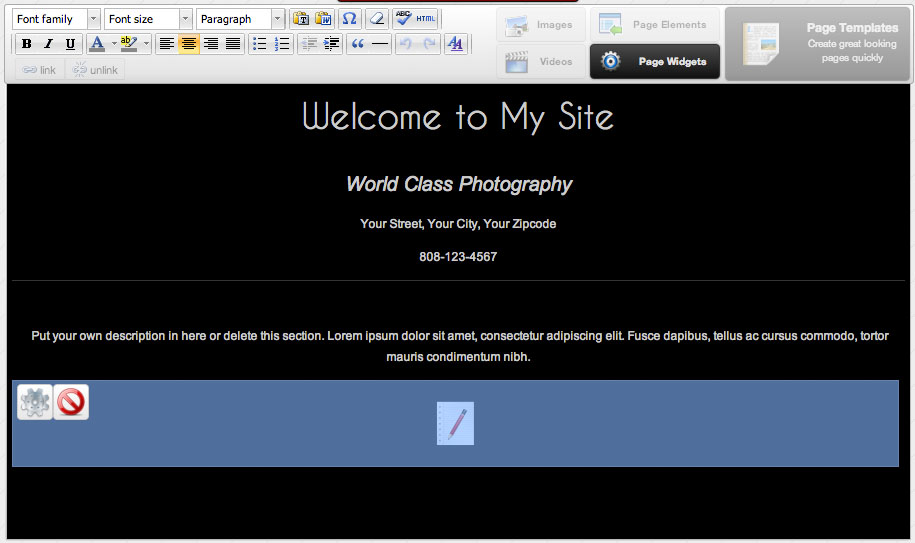
- At the bottom of the current page in the Page Editor, you will see the Custom Text Widget icon. This is the Widget that contains the custom CSS for the Home Page.

- Click the icon, then click
 to delete the Custom Text Widget.
to delete the Custom Text Widget. - Click Save and View to see your changes to your Home Page. Your Home Page will now use the same basic Page appearance as the rest of the Pages on your website.IMPORTANT!Once you delete a Widget, you cannot add it back in at a later point. You will only be able to recover your Home Page’s Custom Text Widget by reverting to a previous version of your Page.

Home Page on the Odyssey Template without the Custom Text Widget. The custom CSS is removed and the Page displays like the rest of the Pages on the site.
