About External Pages
External Pages allow you to add links to content hosted on other websites to your Navigation Menu. This is particularly useful if you have a blog or newsfeed hosted on another website.
When an External Page link is clicked, the External Page content will either load in a modal window above your Redframe website, or in another tab in the browser. You have the choice of how the external link reacts. If you choose to open the link “in a window over the website”, visitors can navigate through the external site and then close the modal to return to your website. Choosing “open in new web browser tab” will open the link in another tab within the browser being used by the site visitor.
Sometimes, external pages/links can also contain embedded code, such as a YouTube Video or a Flash movie. These embedded code links will appear inside a modal window above your website.
Why Certain External Pages Can’t Use the Modal Window
Certain websites such as Facebook, Instagram, Pinterest, YouTube, and more do not allow their content to be loaded inside a modal window IFRAME. Redframe automatically detects if your External Page links to a known site that restricts IFRAME access and opens the External Page in a new browser tab instead.
If you are having trouble getting an External Page to work, please contact Redframe Support.
Create a new External Page
There are two ways to create a new External Page: through the Redframe Site Editor, or through Manage Your Pages.
Via Redframe Site Editor
- Click New Page in the Top Menu.

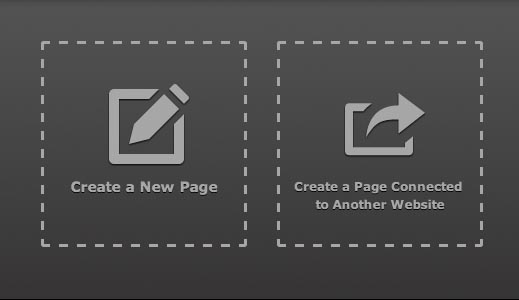
- In the Create New Page window, click Create a Page Connected to Another Website.
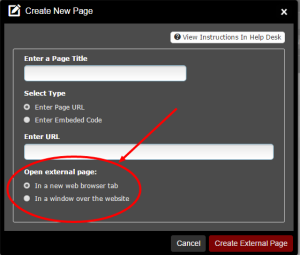
- Under Enter a Page Title, type the name of your new External Page.
- Choose your External Page Type:
- If you want to create an External Page that links to another website, click the radio button next to Enter Page URL, then type the URL of the website into the field under Enter URL.
- If you want to create an External Page to a video, Flash player, or other code, click the radio button next to Enter Embedded Code, then type the code into the field under Enter Embed Code.
- Choose how you want the link to act when clicked. Open External Page:
- If you want the link to open in another tab in the browser, select: “In A New Browser Tab”
- If you want the link to open in a modal window above your website, select: “In a Window over the Website”
- Click Create New External Page. Your new External Page will be created and your website will reload.
Via Manage Your Pages
- Click Manage in the Top Menu.
- Under Pages & Appearance, click Manage Your Pages.
- Click the Add New External Page button at the top of the Page Manager.
![]()
- Under Enter a Page Title, type the name of your new External Page.
- Choose your External Page Type:
- If you want to create an External Page that links to another website, click the radio button next to Enter Page URL, then type the URL of the website into the field under Enter URL.
- If you want to create an External Page to a video, Flash player, or other code, click the radio button next to Enter Embedded Code, then type the code into the field under Enter Embed Code.
- Choose how you want the link to act when clicked. Open External Page:
- If you want the link to open in another tab in the browser, select: “In A New Browser Tab”
- If you want the link to open in a modal window above your website, select: “In a Window over the Website”
- Click Create New External Page. You new External Page will be created and aded to the list in the Page Manager.